-
Juventinissima83.
User deleted
Questo è il mio primo tutorial .. se avrò tempo ne farò altri ..almeno un corso per principianti per photoshop visto che molti utenti del forum si stanno avvicinando alla grafica,o magari inizieranno presto
programma Photoshop(cs2 o altre versioni dopo la 7)
materiale :
http://mywonderwall.altervista.org/Red_n_B...ld_of_rubaa.zip
per installare il pattern aprirlo con photoshop->modifica->definisci pattern
per installare l'action aprirla con photoshop ,la trovate in finestra->azioni
per ogni dubbio,problema chiedete pure ^^
Edited by Juventinissima83 - 22/10/2008, 16:13. -
Giulia°9.
User deleted
complimentissimi dani x i tuoi lavori come sempre sono bellissimi O___________O poi ti ringrazio x qst tutorial^^ glassie!! . -
Juventinissima83.
User deleted
2° tutorial

. -
Juventinissima83.
User deleted
3° Tutorial
è consigliato salvare l'immagine nel pc..

Edited by Juventinissima83 - 29/5/2008, 10:53. -
Concy10.
User deleted
wowwwwwwww cosa vedo! me lo devo studiare bene bene grazie dani :clapl:
poi magari l'esame all'uni lo faccio su photoshop .
. -
Juventinissima83.
User deleted
Sono tornata con un tutorial sulle icone..visto che vanno molto di moda  Spero vi sia utile!
Spero vi sia utile!
Materiale:

http://mywonderwall.altervista.org/Red_n_B...ld_of_rubaa.zip
per installare l'action,dopo averla esratta dallo zip, aprirla con photoshop(file->apri) oppure trascinarla con il mouse dentro la finestra di photoshop ,la trovate in finestra->azioni
. -
Juventinissima83.
User deleted
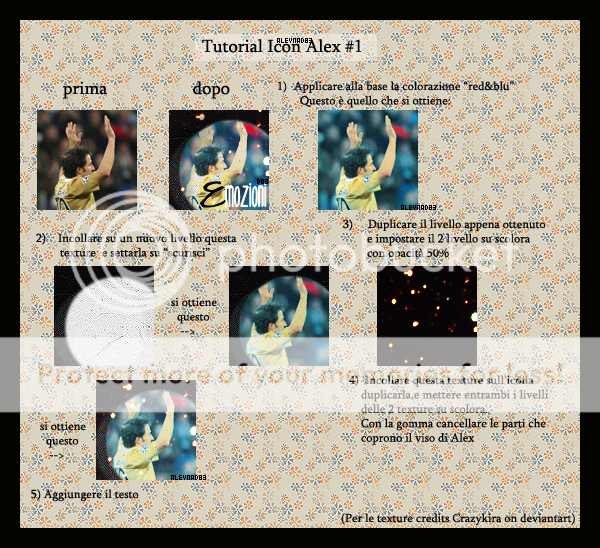
TUTORIAL ICONS
da cosi
 a cosi
a cosi 
Programma: Photoshop CS3(va bene anche CS2)
Materiale :SPOILER (click to view)n1 n2
n2
1)Create un nuovo documento 100x100 sfondo trasparente
2)Apriamo l’immagine scelta
-la ridimensioniamo se troppo grande(modifica->dimensione immagine)
questo dipende se vogliamo mettere nell’icons un particolare(viso ecc)
o una visione piu completa della figura (io l'ho ridimensionata con altezza 150 px)
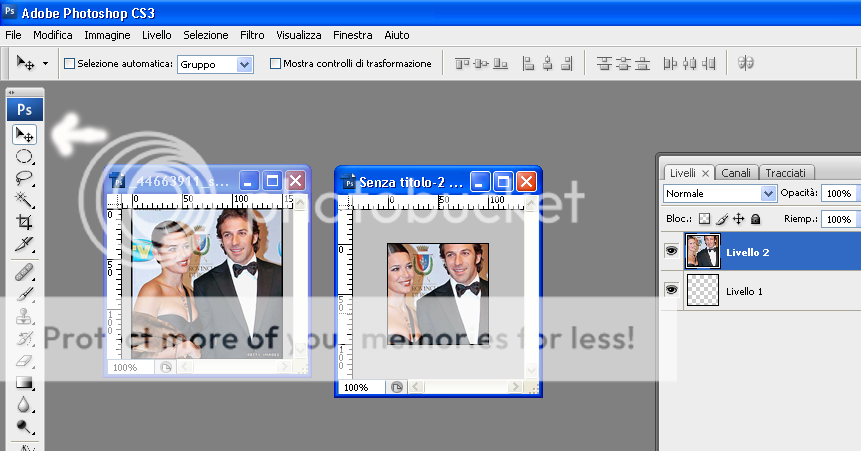
3)con lo strumento sposta,portiamo l’immagine dentro il documento vuoto creato precedentemente e scegliamo il “taglio” che piu ci piaceSPOILER (click to view)
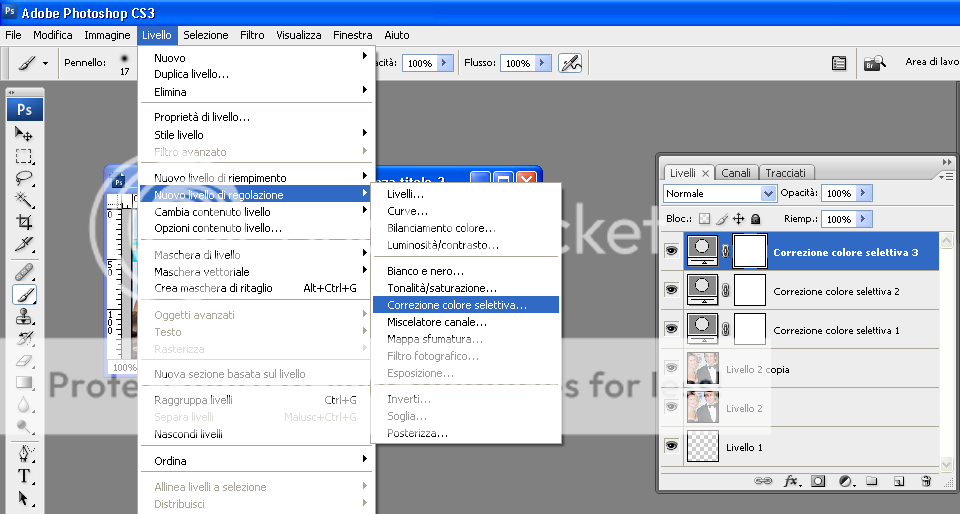
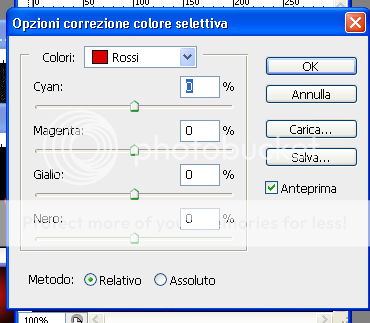
4)creiamo un nuovo livello di Correzione colore selettiva. Livello>Nuovo livello di regolazione> Correzione colore selettiva>okSPOILER (click to view)

Rossi: -50 -15 100 0
Gialli: -100 0 -100 0
Neutri: -15 -15 -10 -5
5)creiamo un nuovo livello di Correzione colore selettiva. Livello>Nuovo livello di regolazione> Correzione colore selettiva.
Rossi: -100 0 -50 0
Neutri: 30 0 -10 10
6)creiamo un nuovo livello di Correzione colore selettiva. Livello>Nuovo livello di regolazione> Correzione colore selettiva.
Rossi: -40 25 100 10
Gialli: 100 0 -100 0
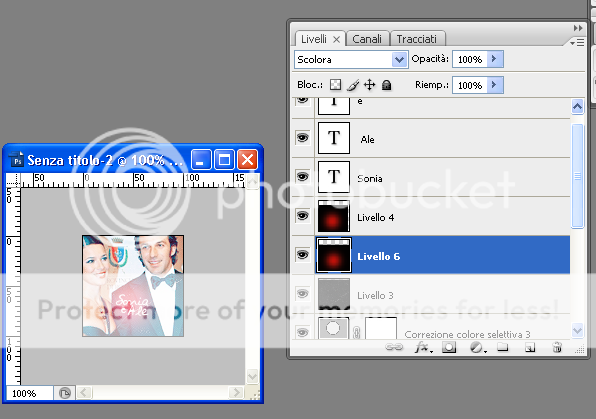
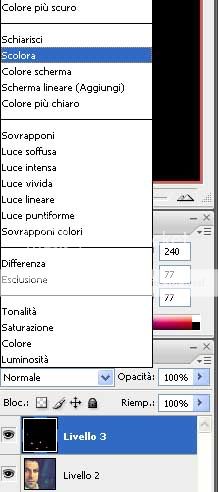
8)apriamo la texture n1 .Con lo strumento sposta la portiamo sopra la nostra icons e impostiamo su scolora,opacità 80%
9)apriamo la texture n2 .Con lo strumento sposta la portiamo sopra la nostra icons e impostiamo su scolora,opacità 100%.questa texture è un punto luce,quindi con lo strumento sposta mettiamo dove piu ci piace,se vogliamo evidenziare un particolare ad esempio
10)apriamo ancora la texture n2 .Con lo strumento sposta la portiamo sopra la nostra icons e impostiamo su scolora e mettiamola in un punto in cui poi metteremo la scritta in modo da evidenziarla.
Io ho usato il font Avant que 11 px colore bianco ,che potete scaricare qui> QUISPOILER (click to view)
11)A questo punto l'icon è finita.Uniamo i livelli(livello>unico livello)
salviamo file>salva con nome >formato png per una migliore risoluzione
Per qualsiasi domanda,spiegazione chiedete pure SPOILER (click to view)credits per le risorse utilizzate http://crazykira-resources.deviantart.com/
SPOILER (click to view)credits per le risorse utilizzate http://crazykira-resources.deviantart.com/
http://sanami276.deviantart.com/art/simple-lights-30243768
Edited by Juventinissima83 - 11/3/2009, 13:57. -
kkg.
User deleted
 Daniela per i tutorial sei davvero molto gentile a darci i consigli per migliorare..
.
Daniela per i tutorial sei davvero molto gentile a darci i consigli per migliorare..
. -
Juventinissima83.
User deleted
Di niente 

 .
. -
Juventinissima83.
User deleted
TUTORIAL COLORAZIONE #3
da cosi
a cosi
Programma: Photoshop CS3(va bene anche CS2)
1)Apriamo l’immagine scelta
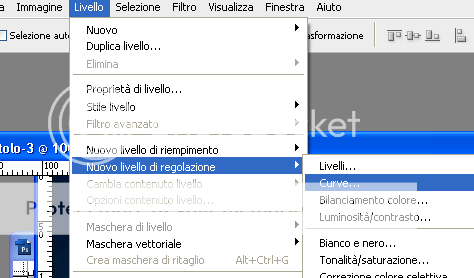
2)Livello>Nuovo livello di regolazione> Curve>okSPOILER (click to view)
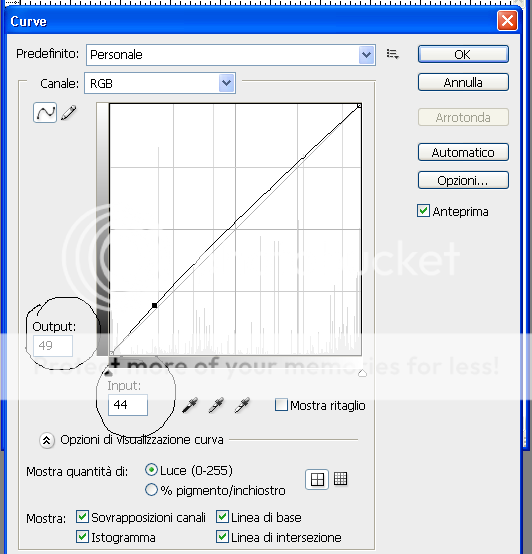
Clicchiamo su un punto a caso e modifichiamo i valori di input e outputSPOILER (click to view)

1 volta OUTPUT 78
INPUT 47
Clicchiamo su un altro punto a caso
OUTPUT 126
INPUT 74
Clicchiamo su un altro punto a caso
OUTPUT 202
INPUT 99
Clicchiamo su un altro punto a caso
OUTPUT 240
INPUT 151
Clicchiamo su OK
3)Livello>Nuovo livello di regolazione> Bilanciamento colore>ok
Mezzitoni +44 +1 -1
4))Livello>Nuovo livello di regolazione> Correzione colore selettiva>ok
NEUTRI +79 +21 -13 -8
NERO 100 32 2 -16
5)Uniamo i livelli.Livello->unisci livelli
A questo punto la colorazione è terminata.Possiamo scegliere di fareuna icon come questa

oppure una tag come questa

...continua. -
Juventinissima83.
User deleted
Iniziamo con la icon
Materiale :SPOILER (click to view)n1 n2
n2 
1)Create un nuovo documento 100x100 sfondo trasparente
2)Prendiamo l’immagine precedentemente colorata
-la ridimensioniamo se troppo grande(modifica->dimensione immagine)
questo dipende se vogliamo mettere nell’icons un particolare(viso ecc)
o una visione piu completa della figura
3)con lo strumento sposta,portiamo l’immagine dentro il documento vuoto creato precedentemente e scegliamo il “taglio” che piu ci piace
4)Aprire la texture n1 ,con lo strumento sposta incollarla sopra l'icon e impostare su moltiplicaSPOILER (click to view)
5)Aprire la texture n2 e incollare il punto luce dove piu si preferisce(io l'ho messo sopra la bocca di david)
6)Aggiungere il testo( io ho usato il font Avant que )
Effetti sul testo:
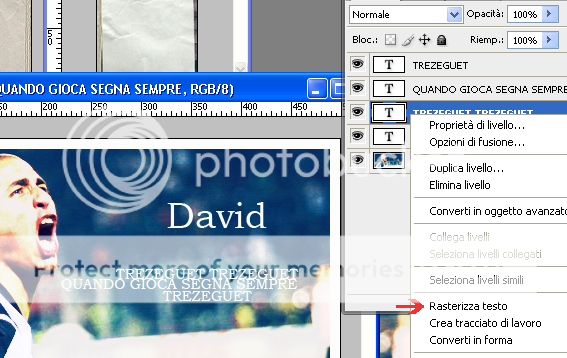
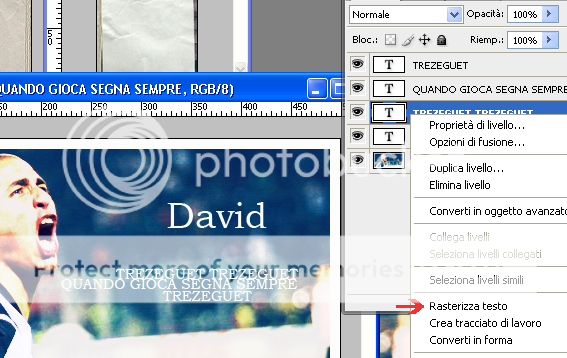
Cliccare sul livello della nostra scritta.Tasto destro->rasterizza testoSPOILER (click to view)
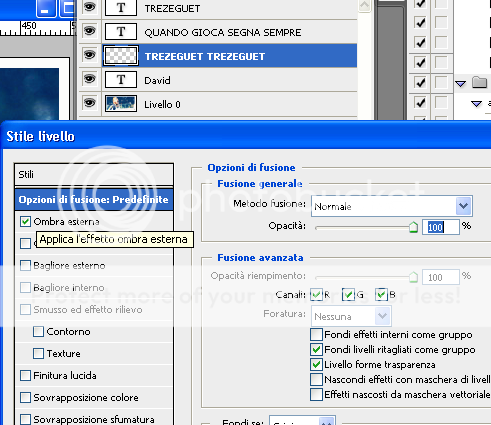
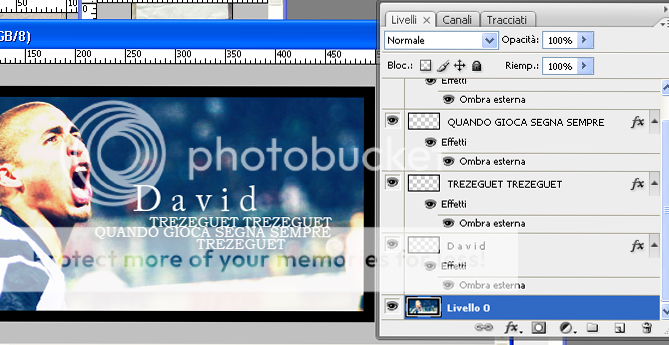
Applicare un'ombra esterna che dia rilievo al font cliccando 2 volte sul livello del testo,si aprirà questa finestra,spuntare l'opzione ombra esterna
SPOILER (click to view)
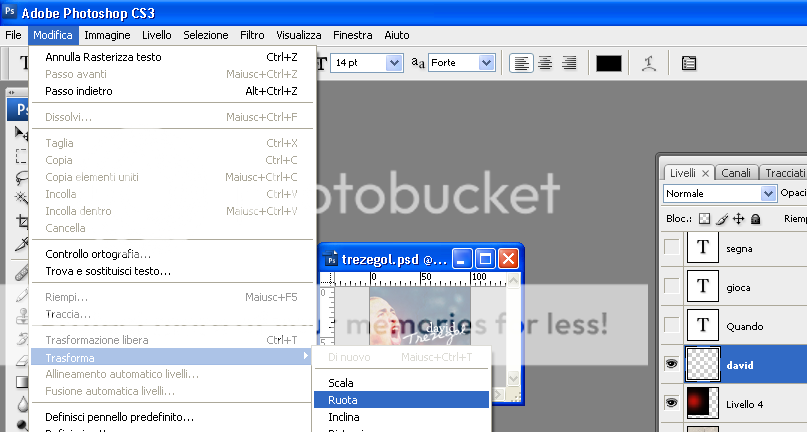
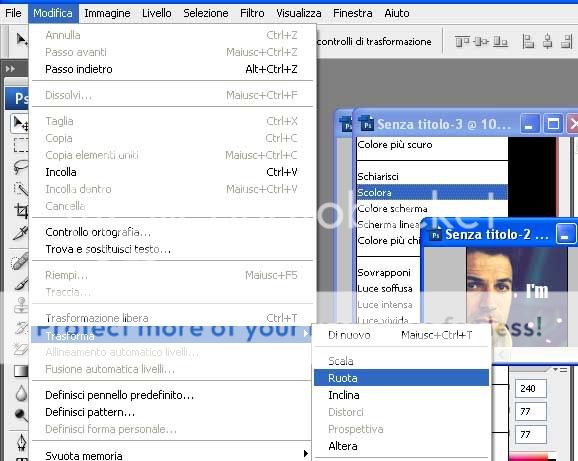
Per ruotare il testo assicurarsi che sia selezionato il livello del testo(nella tabellina dei livelli che sia in blu )andare su modifica->trasforma->ruota e scegliete la rotazione che preferiteSPOILER (click to view)
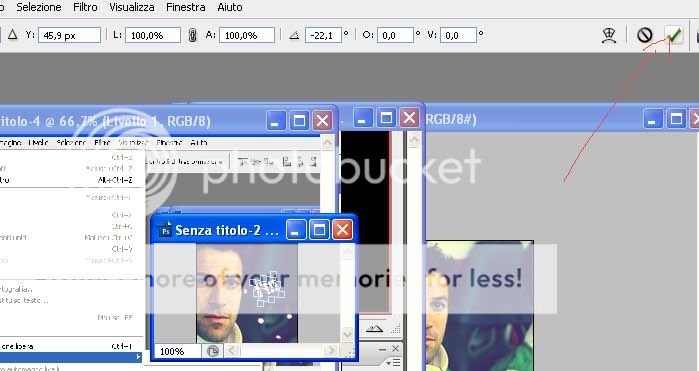
Per confermare cliccare sulla barra in alto a destra sul vistoSPOILER (click to view)
se non vi piace sul divieto
7)Unire i livelli.Livello->unisci livelli. -
Juventinissima83.
User deleted
Il procedimento per la tag è molto piu semplice.
1) Aprire un nuovo documento 500x230(o come piu preferite,che sia di forma rettangolare comunque)
2)Trascinare l'immagine precedentemente colorata e scegliere il taglio che preferite
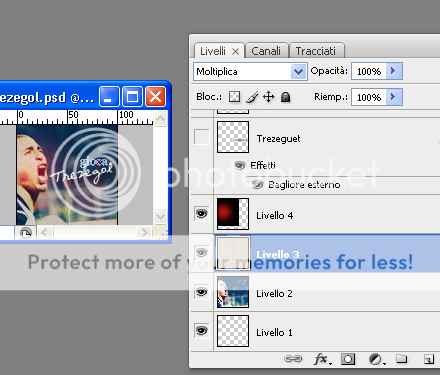
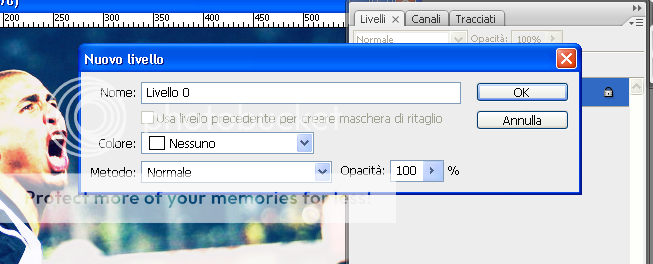
3)cliccare 2 volte sul livello dell'immagineSPOILER (click to view)
in modo che da sfondo si trasformi in livello.
4)Applicare una cornice all'immagine.Modifica->traccia->scegliete il colore,la dimensione,impostate su traccia INTERNA
io ho messo colore nero dimensione 10px
5)Inserire il testo.Se volete mettere il testo su piu righe,creare un livello di testo per ogni riga,in modo che con lo strumento sposta,possiamo mettere il testo alla distanza e nella posizione che piu ci piace.
Rasterizziamo ogni singolo livello di testo e applicchiamo l'opzione ombra esternaSPOILER (click to view)

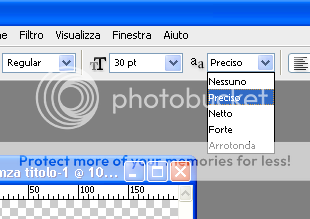
Molti font risultano essere sgranati,quindi impostare su PRECISO
Edited by Juventinissima83 - 14/3/2009, 19:07. -
delpierina93.
User deleted
tutorial molto utile!!!  .
. -
Juventinissima83.
User deleted
COLORAZIONE #4
da cosi
a cosi

1)Apriamo l’immagine scelta
clicchiamo 2 volte sul livello sfondo in modo da trasformarlo in livello
2)Livello>Nuovo livello di regolazione>Tonalità/Saturazione
Saturazione +25
3)Livello>Nuovo livello di regolazione> Bilanciamento colore>ok
Mezzitoni -50 0 0
4)Livello>Nuovo livello di riempimento>tinta unita>ok
scegli colore # f0b7b7
impostare il livello su colore brucia 100%
5)Livello>Nuovo livello di riempimento>tinta unita>ok
scegli colore # 05082e
impostare il livello su esclusione 100%
5)Uniamo i livelli.Livello->unisci livelli
6)Livello->duplica livello>scolora 80%
7)Uniamo i livelli.Livello->unisci livelliDa questa colorazione possiamo fare una icon
questa per esempio
..continua. -
Juventinissima83.
User deleted
TUTORIAL ICON #5
Da cosi
a cosi
Programma: Photoshop CS3(va bene anche CS2)
Materiale :
1)Apriamo l’immagine scelta
clicchiamo 2 volte sul livello sfondo in modo da trasformarlo in livello.Applichiamo sull'immagine la colorazione #2 che trovate in materiale
2)Create un nuovo documento 100x100 sfondo trasparente
3)Prendiamo l'immagine precedentemente colorata
-la ridimensioniamo se troppo grande(modifica->dimensione immagine)
questo dipende se vogliamo mettere nell’icons un particolare(viso ecc)
o una visione piu completa della figura (io l'ho ridimensionata con altezza 133 px)
4)con lo strumento sposta,portiamo l’immagine dentro il documento vuoto creato precedentemente e scegliamo il “taglio” che piu ci piace
5)Apriamo l'icon texture.
-Con lo strumento sposta la portiamo sopra la nostra icon.Settiamo su scolora,modificando l'opacità a nostro piacimento.Io ho lasciato 100%.
-Spostiamo i punti luce su una parte dell'immagine 'vuota'.SPOILER (click to view)
6)Clicchiamo sul tasto TESTO e con il font Impact 18px colore bianco creiamo la nostra scritta.
-Clicchiamo su modifica->trasforma->ruota e cerchiamo una posizione che ci piace.SPOILER (click to view)
-Confermiamo la trasformazione cliccando sul visto verde in alto a destra.
-Modifica->rasterizza testo.SPOILER (click to view)
-Ripetiamo il procedimento per la scritta sottostante.
7)Creiamo un nuovo livello,sopra i precedenti.
8)Selezioniamo il colore rosso #f04d4d
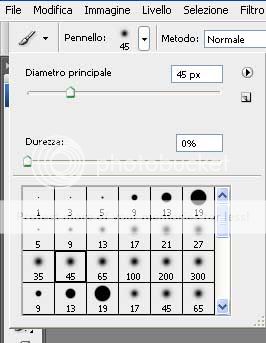
9)Scegliamo tra i pennelli predefiniti un pennello morbido e sfuocato(quelli con l'alone intorno)dimensione 45px e lo passiamo lsopra la nostra scritta.Settiamo su scolora.L'effetto è quello di un punto luce che evidenzia la nostra scritta.SPOILER (click to view)
10)Ripetere il procedimento in un nuovo livello se vogliamo creare un punto luce nel contorno del viso a destra.Con la gomma possiamo cancellare il colore in eccesso.
11)Uniamo i livelli.
12)Salviamo la nostra icon in formato .png
Per qualsiasi dubbio e/o chiarimento chiedete pure
creditSPOILER (click to view)
Edited by Juventinissima83 - 3/12/2009, 15:22.